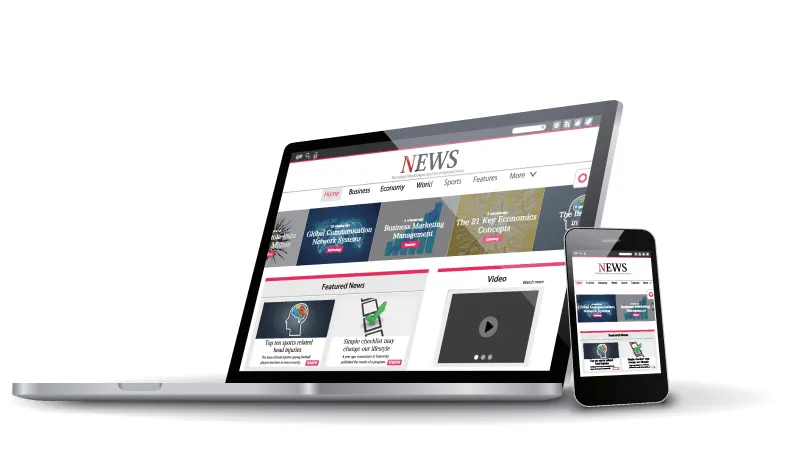
レスポンシブ対応とは、ユーザーが閲覧するデバイスの画面サイズに応じて、ページのデザインやレイアウトを最適化して表示させる技術です。
パソコンやスマホごとにページデザインを作成するのではなく、一つのURLで様々なデバイスに対応できるため、ユーザー体験(UX)の向上やSEOなどに効果的と言われています。
目次
■レスポンシブ対応が重要視される背景

総務省によると、2020年の情報通信機器の保有状況はスマホが86.8%、パソコンが70.1%となっています(上図)。大多数の人がスマホを見ている現代、サイトやコンテンツを展開している企業・自治体では、パソコン画面だけでなくスマホにも対応したサイト作りが求められています。
また、2016年にはGoogleがMFI(モバイルファーストインデックス:モバイル向けサイトを優先して評価すること)を発表し、さらに2021年には「パソコンでしか表示されないコンテンツはインデックスしない」と言及しています。検索エンジンがモバイルで見やすいサイトの評価を上げたことにより、今やWebサイトのモバイル対応は不可欠となっているのです。
■レスポンシブ対応のメリット

■メリット1.サイトの管理・修正がしやすい
一つのページデータ(HTML)を、情報の位置やサイズなどを指定するCSSの記述のみで表示調整できるので、サイトの管理や修正がしやすく業務効率化につながります。
■メリット2.リソースを抑えられる
また、上記のようにURLが統一できることから、サイト・コンテンツの改善対応がしやすく人的リソースを抑えられます。
■メリット3.ユーザビリティの向上
先述通り、近年はスマホ利用者が多いため、多様なスマホ画面に適したサイト・コンテンツ構築は最優先事項であり、相対的にユーザビリティの向上が見込めます。
■メリット4.SEO対策になる
SEOはユーザビリティを評価基準の一つとしていると言われており、どのデバイスにおいても見やすいサイトは評価されやすいと考えられます。また、URLを統一することでリンクもしやすく、回遊性が高まることも期待できます。
■レスポンシブ対応のデメリット

■デメリット1.労力・コストがかかる
レスポンシブ対応は、モバイル版・パソコン版など様々な端末を考慮した初期設計を行うため時間を要します。加えて、レスポンシブ対応用のCSSなど、必要に応じたファイルや記述が必要となりコストもかかります。
■デメリット2.表示速度が遅くなる
また、レスポンシブ対応ではパソコン用のCSSやHTMLコード、画像をはじめとする大きめのファイルをスマホでも表示できるようにするため、モバイル端末では表示速度が遅くなるおそれがあります。
■デメリット3.デザインやレイアウトの細かい対応がしづらい
モバイル版・パソコン版で同じコンテンツ(写真、文章)を使用するため、広告などの影響でスペースに収まりきらず、デザインの自由度が制限されることが懸念されます。また、サイトのレイアウトによっては対応が難しいケースがあり、たとえばパソコンではサイドバーの目立つ位置に表示されている情報が、スマホではメインコンテンツの下部に表示されてしまうといったことも考えられます。
■ユーザー体験を向上させるサイト・コンテンツづくりを

メリット・デメリットの双方がありますが、ユーザーとのインターフェースが増えた現代においては、レスポンシブ対応はサイトやコンテンツをつくる上で重要な要素と言えるでしょう。
ただ、「サイトやコンテンツを通して売上アップを図る」といった目的を掲げた場合、レスポンシブ対応はそのための一つの手段でしかありません。
ターゲット層をとらえた的確な情報提案(パーソナライズ化)や快適な操作性、わかりやすいUIなど、上質なユーザー体験を提供することが大切なのではないでしょうか。
<参考資料>
総務省
【第2部 基本データと政策動向】
SELFのライターを中心に構成されているチーム。対話型エンジン「コミュニケーションAI」の導入によるメリットをはじめ、各業界における弊社サービスの活用事例などを紹介している。その他、SELFで一緒に働いてくれる仲間を随時募集中。